Dat te lange laadtijden een negatief effect hebben op de user experience is wel algemeen bekend. Maar wat is nu precies te lang? Waar ligt die sweet spot voor performance?
Op deze vraag is geen one-size-fits-all antwoord, maar sneller is simpelweg beter. Om te bepalen wat voor jou de beste performance is voor jouw webshop, neem ik je daarom in dit artikel mee door de effecten van laadtijden op verschillende aspecten van jouw webshop en gebruikservaring.
Wat is performance?
Laat ik voordat ik begin met termen droppen eerst even stil staan bij de belangrijkste definities zoals wij ze hanteren. Onder performance verstaan we de tijd die een webserver nodig heeft om een verzoek af te handelen en de bezoeker de inhoud van de pagina te tonen, zodat deze ermee kan interacteren. Performance wordt gemeten in milliseconden.
Performance is direct gelinkt aan gebruikservaring. Hoe sneller de performance, hoe beter de user experience. Google heeft gebruikservaring bovenaan staan in hun webmaster richtlijnen. Zo stelt Google zelf de richtlijn op 1000 ms voor mobiele apparaten. Overdreven? Niet bepaald, als je weet waarom.
De Nielsen Norman Group heeft al sinds de jaren 90 onderzoek gedaan naar de impact van performance op gebruikservaring en definieert de 3 response time limits:
0,1 seconde geeft de gebruiker het gevoel van een instant response. Hierdoor heeft de gebruiker het gevoeld dat de actie door hemzelf wordt getriggerd en niet door een computer. Deze snelle response geeft de gebruiker het gevoel de site zelf direct te kunnen manipuleren en verhoogt de engagement significant.
1 seconde zorgt ervoor dat de gebruiker zijn ‘flow’ of gedachtegang ononderbroken blijft. De gebruiker voelt wel de vertraging, maar voelt zich nog steeds volledige in controle. De 1 seconde laadtijd wordt niet als storend ervaren en de gebruiker beweegt zich vrij door de site zonder te hoeven wachten op een computer. Dit is de optimale responsetijd voor een goede navigatie user experience.
10 seconden is de maximum voor gebruikers om hun aandacht vast te houden. Prettig is het niet, maar de gebruiker accepteert nog net dat hij afhankelijk is van een computer om verder te kunnen. Boven de 10 seconden dwaalt de aandacht van de gebruiker af terwijl de frustratie toeneemt. Boven de 10 seconden haken de meeste gebruikers direct af.
Elke seconden boven de 1 seconde laadtijd doet afbreuk aan de user experience. De gebruiker voelt zich niet volledig in controle en wordt bewust geïrriteerd door continue te moeten wachten op de computer.
Wat is conversie?
De definitie van conversie ratio is het percentage gebruikers dat een gewenste actie uitvoert. In het geval van e-commerce sites is dat een transactie. Een conversie kan ook een gebeurtenis zijn zoals het inschrijven voor een nieuwsbrief, zich registeren als gebruiker of het bekijken van een minimum aantal pagina’s per sessie.
Conversie wordt direct beïnvloed door user experience en dus performance.
De invloed van performance op conversie
In de route die de gebruiker aflegt op weg naar conversie is elke stap van belang. Hoe gemakkelijker en sneller een gebruiker vind wat hij zoekt, hoe eerder hij geneigd is om tot een transactie over te gaan.
Klinkt logisch, maar wat levert het op als je de laadtijd verkort van 4 naar 3, 2 of 1 seconde? En is dat de investering in performance optimalisatie waard?
Aan de verwachting van de gebruiker voldoen
Het zal geen verassing zijn dat de verwachting qua performance van gebruikers jaarlijks toeneemt. De consument wordt verwend door de webshops die vooroplopen. Hoe goed jouw webshop aan de verwachtingen van de consument voldoet bepaald in grote mate of deze converteert en of hij nog een keer terug komt.
In deze infographic over laadtijden van Kissmetrics op basis van onderzoek van Akamai uit 2012 staan een aantal interessante bevindingen:
- 1 op de 4 mensen haakt af bij een laadtijd van 4 seconden.
- 47% van de respondenten verwacht dat een site in minder dan 2 seconden laadt
- 40% zegt een site te verlaten bij laadtijden van meer dan 3 seconden
- 46% verwacht dat laadtijden op mobiel zo goed als gelijk zijn in vergelijking met desktop
De verwachting qua performance is niet alleen hoog. Ook is de drempel laag om op zoek te gaan naar een beter alternatief bij slechte prestaties. 79% van de shoppers geeft aan minder snel geneigd te zijn opnieuw een aankoop te doen als de eerste ervaring niet soepel verliep.
Het aandeel van mobiele bezoekers voor e-commerce sites neemt nog altijd toe. De bijdrage daarvan aan de omzet wordt in grote mate bepaald door de performance van een webshop op mobiel en de performance verwachting is eigenlijk al gelijk aan desktop.
Voorbeeld uit de praktijk
Online giganten zoals Amazon en Walmart hebben al jaren geleden ingezet op performance. Beide zagen dezelfde resultaten. Hieronder een beeld van de bevindingen van Walmart:

- Walmart zag de conversie toenemen met 2% voor elke seconde verbetering
- De omzet nam toe met 1% voor elke 100ms verbetering
- Rankings verbeterde en de bounce rate nam significant af bij hogere performance
Het verschil in conversie tussen 0-1 seconden en 1-2 seconden is fors. Wat je ook terug ziet hier is dat het effect van performance op conversie afneemt vanaf 4 seconden. Dit is de zogenaamde performance poverty line vanaf waar de laadtijd geen effect meer heeft, omdat het dieptepunt al bereikt is.
Invloed performance voor mobiele gebruikers
De verwachtingen van mobiele gebruikers nemen toe. Met de beschikbaarheid van 4G en snelle Wi-Fi netwerken accepteren mobiele gebruikers steeds minder dat mobiele performance slechter is dan voor desktop.
Maar wat gebeurt er dan op mobiel met conversie bij langere laadtijden? Soasta heeft recent onderzoek gedaan naar de mobiele performance van een grote retailer en hun bevindingen gedeeld. Zij vonden de conversiepiek op mobiel bij laadtijden van 2,4 seconden:

Een verbetering van 1 seconde correleerde met een stijging van 27% in conversieratio. Deze resultaten tonen niet alleen de sweet spot, maar ook de nood voor optimalisatie om de piek van conversie en performance uit te lijnen. Het gros van de bezoekers zou op of onder de 2,4 seconden moeten laden.
Hetzelfde onderzoek toont ook de significante invloed van laadtijden op bounce rates op mobiel. De bounce rate is het laagst op dezelfde 2,4 seconden en neemt daarna lineair toe.

Kanttekening: In dit onderzoek zijn de 404 pagina’s meegenomen die het snelst laden. Vandaar de afwijkende vorm van de grafiek.
Mobiele bezoekers zijn ongeduldiger dan desktop bezoekers. Als de eerste pagina al niet naar verwachting laadt, neemt een groot deel al niet meer de moeite om verder te browsen. Bij laadtijden van 8 seconden haakt al zo’n 50% af.
Invloed van performance op rankings
Google heeft in 2010 aangegeven dat laadtijden een rankingfactor zijn. Uiteraard is er dus onderzoek gedaan naar de weging van performance op rankings. Het is vooralsnog geen zware rankingfactor, maar het staat vast dat betere laadtijden correleren met hogere rankings.
Er is alleen geen verband gevonden tussen de complete page load en rankings. Wel met de response tijd (time to first byte) van een site.
Als performance dus een rol speelt in rankings, dan is dat gebaseerd op server en backend performance van een site.
Waarom? Waarschijnlijk is de TTFB de makkelijkste statistiek om performance te meten voor Googlebot. En het is een goede graadmeter voor de performance van een site en hoe snel deze de gebruiker content kan uitserveren. Alle performance optimalisaties zorgen voor lichtere loads en snellere response tijden van een webserver.
Het toevoegen van caching oplossingen, een CDN en het optimaliseren van je server configuratie dragen allemaal bij. Alle Googlebots kunnen de responsetijden meten in tegenstelling tot volledige page load tijden waarbij de pagina volledig gerenderd moet worden.
Wat betekent dit? Performance optimalisatie zorgt voor een klein rankingvoordeel dat het verschil kan maken met je concurrent. Maar daar zit niet de enige potentiële winst. Google gebruikt ook gebruikersdata in hun rankingfactoren. Lagere bouncerates en langere time on site zijn niet alleen positief voor je eigen conversie, maar op termijn mogelijk ook een positief signaal voor SEO.
Middelen om je web performance te verbeteren
Allereerst is het nodig om de performance van jouw eigen webshop eens onder de loep te nemen. Er zijn verschillende testing tools beschikbaar waarmee jij de response- en laadtijden kan testen zoals bijv.:
Of maak gebruik van een performance audit. Wanneer je een beeld hebt bij jouw eigen laadtijden is het tijd om een doel te stellen. Ook voor een kleinere webshop zonder hoge budgetten is het mogelijk om laadtijden van onder de 2 seconden te halen. Hieronder geef ik je drie tips mee voor performance optimalisatie.
Zorg voor een goede caching oplossing
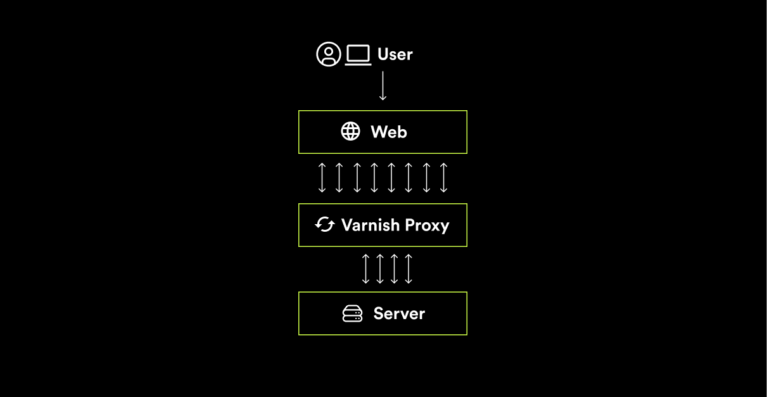
Door een goede caching oplossing versnel je de responsetijden van de server en de laadtijden van je bezoeker tot wel 2x. Caching zorgt ervoor dat de bezoeker niet bij elk verzoek alle data van de webserver hoeft op te halen en slaat inhoud op in de browser van de bezoeker. Voor de de frontend kun je gebruik maken van Varnish cache. Voor backend (database) caching kun je gebruik maken van bijv. Redis cache.
Gebruik een CDN voor afbeeldingen
Een Content Delivery Network zorgt ervoor dat afbeeldingen en bronnen vanaf een aparte server worden aangeleverd die zich het dichts bij de gebruiker bevind. Met name voor internationale bezoekers is een CDN daarom een must. Voor nationale shops is het voornaamste voordeel van een CDN dat het de load verlicht die jouw webserver hoeft uit te serveren waardoor je webserver sneller requests af kan handelen met snellere responsetijden.
Minimaliseer blokkerende code en bestandsgroten
Door het aantal benodigde requests voor een pagina te minimaliseren versnel je de weergave van pagina’s. Maak zo min mogelijk gebruik van Javascript. Dit blokkeert renderen van een pagina. Om te zorgen dat de pagina voor de gebruiker direct toont is het beste om JS na alle HTML en CSS in te laden. Om inzicht te krijgen in blokkerende scripts kun je gebruik maken van Google Pagespeed Insights.
Aan de slag met web performance optimalisatie
Wanneer je start met performance optimalisatie is het belangrijk om prioriteiten te stellen. Niet elke pagina draagt evenveel bij aan conversie. De conversie impact is het grootste bij product- en categoriepagina’s.
Bij de checkout heeft de gebruiker al besloten om over te gaan tot aankoop. Voor de gebruiker is dit een verandering van taak waarbij het acceptabeler is om een lichte vertraging te hebben, maar niet te veel uiteraard.
Ons advies is optimaliseer zo ver als je kan. Het wegschaven van de laatste milliseconden kan een kostbaar project worden afhankelijk van de opbouw van jouw webshop en beschikbare hosting.
Bij HYPR sturen we absoluut op de richtlijn van 1 seconde per handeling voor een optimale user experience. Zo maken we onze Magento webshops toekomstbestendig. En die 0,1 seconden responsetijd? Een kwestie van tijd voordat dit de standaard van het web wordt. Met de komst van http 2.0 en nieuwe technieken zoals SPDY is dit niet ver verwijderd meer.
Wil je meer weten over performance optimalisatie of wat HYPR voor jouw Magento webshop kan betekenen? Neem gerust contact op. Onze Magento specialisten vertellen je er met liefde meer over.