Google Pagespeed: een case study voor de perfecte score
Voor webshops is een trage laadtijd ook dodelijk voor conversie. Een trage webshop wekt geen vertrouwen. Het schept zelfs de angst bij de bezoeker dat er mogelijk iets fout gaat tijdens het afronden van een bestelling. Geen enkele bezoeker zit daarop te wachten en koopt dan liever bij een shop die wel goed en snel aanvoelt.
Gebruikservaring en snelheid zijn onlosmakelijk met elkaar verbonden. Google heeft gebruiksvriendelijkheid hoog in het vaandel en helpt webmasters om hun site te optimaliseren met de tool Pagespeed Insights.
Bij HYPR zijn we nogal bezeten van performance. Tijd dus om de grens op te zoeken met onze website en die befaamde 100/100 score op te zoeken. Practise what you preach!
Hoe kijkt PageSpeed naar je website?
Een goed presterende pagina volgens PageSpeed is geoptimaliseerd om inhoud te prioriteren en vertonen die van belang is voor de gebruiker zijn bezoek. De voornaamste nadruk ligt hierbij vanzelfsprekend op de inhoud boven de vouw die als eerste getoond wordt aan de bezoeker. Simpel gezegd, de gebruiker komt op een pagina met het doel om informatie te bekijken. Alles wat er voor zorgt dat de bezoeker zijn doel (lezen), niet of later uit kan voeren wordt daarom door Pagespeed aangemerkt als verbeterpunt.
Los van of je pagina een redelijk snelle laadtijd heeft of niet, Pagespeed geeft aan dat er winst te behalen valt door bronnen die het renderen van een pagina blokkeren of vertragen anders in te richten. Daarnaast kijkt Pagespeed naar het gebruik van caching en serverreactie. Pagespeed optimalisatie draait geheel om het zo efficiënt mogelijk aanbieden van css, javascript en afbeeldingen.
- Het minimaliseren van het aantal vereiste bronnen
- Het minimaliseren van de hoeveelheid vereiste bytes
- Het in de juiste volgorde inladen van bronnen.
Casestudy: HYPR.nl optimaliseren
De bovengenoemde punten kunnen een flinke uitdaging zijn. In ons geval was het uitgangspunt een score van rond de 90/92 voor desktop en mobiel. Een uitstekende score zou je zeggen, maar nog niet optimaal.
Pagespeed gaf nog steeds aan dat er blokkerende Javascript en CSS boven de vouw werd gevonden.
Oplossing CCS inladen
Om er voor te zorgen dat je CSS niet blokkeert kun je ervoor kiezen om deze te verwijderen en apart in te laden. In ons geval hebben we er voor gekozen om de CSS maximaal te verkleinen en vervolgens inline te plaatsen zodat deze direct beschikbaar is zonder extra requests. Door dit te doen kan de pagina direct gerenderd worden voor de bezoeker en ziet de bezoeker direct de volledige content boven de vouw.
Oplossing JavaScript inladen
De oplossing voor JavaScript ligt iets gecompliceerder. We hebben er voor gekozen om Javascript asynchroon achteraf in te laden in de juiste volgorde nadat de HTML en CSS is gerenderd.
Hierdoor is de snelheid voor de gebruiker gevoelsmatig sneller, omdat deze direct de pagina ziet, ongeacht of er nog extra JavaScript en jQuery moet worden ingeladen voor extra functionaliteit.
Google Analytics & Pagespeed
Normaal gesproken zorgt javascript er voor dat bestanden vanaf een externe bron moeten worden ingeladen. Een veel voorkomend punt bij Pagespeed optimalisatie is dat de Google Analytics javascript vanaf de server van Google moet worden opgehaald. De trackingcode van staat standaard voor de tag en daarom wordt de trackingcode als blokkerend script aangemerkt door pagespeed. Je zou kunnen zeggen dat Google zichzelf hier dus eigenlijk tegenspreekt.
Daar komt bij dat de GA trackingcode vanuit Google zelf niet standaard de juiste cachingheader mee krijgt. Deze wordt standaard ingesteld op 60 uur, maar Pagespeed geeft aan dat dit niet ideaal is.
Dit valt op te lossen door er voor te zorgen dat GA niet extern hoeft te worden ingeladen, maar wordt aangeboden door de server zelf. Door GA aan te bieden vanaf de eigen server stelt dat je in staat om zelf cachingheaders mee te geven met de juiste duratie. Zo los je één van de meest voorkomende overgebleven Pagespeed aandachtspunten op.
Aanbieden van afbeeldingen
Het volgende punt betrof het optimaliseren van enkele afbeeldingen die nog niet optimaal waren.
Om afbeeldingen optimaal aan te bieden geeft Pagespeed aan dat je deze dient te comprimeren. Daarnaast is het van belang dat de afbeeldingen in de basis niet groter zijn dan de benodigde maximale afmetingen. In dit geval zijn we uitgegaan van afmetingen voor desktop en mobiel.
Er zijn diverse opties om afbeeldingen te comprimeren, wij zelf hebben gekozen voor mod_pagespeed voor compressie.
Andere performance verbeteringen op HYPR
Zoals eerder al omschreven draait performance om het zo efficiënt mogelijk aanbieden van bronnen. Één van de belangrijkste beperkingen waar we tegen aanliepen is de beperking van standaard http protocol om een beperkt aantal gelijktijdige connecties te faciliteren.
Standaard kun je met oudere browsers slechts twee verbindingen tegelijkertijd aan per domein. Dat betekend dat je maximaal twee bronnen tegelijk kan inladen. Dit zorgt er bij grotere aantallen bronnen voor dat de totale laadtijd veel langer is.
Een veel gebruikte oplossing hiervoor is om CSS, JS en media op aparte subdomeinen te plaatsen zodat er 6 verbindingen tegelijk tot stand kunnen worden gebracht. Met de breedband verbindingen van vandaag wordt hierbij alleen nog steeds slechts een fractie van de beschikbare capaciteit gebruikt.
Om bronnen tegelijkertijd aan te roepen kan je tegenwoordig gebruik maken van SPDY, ook wel Speedy genoemd. Dit is een opensource netwerkprotocol ontwikkeld door Google en wordt ondersteund in alle nieuwere browsers. SPDY is momenteel de voorloper op het nieuwe HTTP 2.0. standaard.
Met SPDY kun je snellere gegevensuitwisseling behalen dan met HTTP 1.1 dankzij betere compressie en multiplexing (opdelen en samenvoegen van connecties en data). SPDY stelt je in staat om genoeg verbindingen tot stand te brengen om alle bronnen in één keer aan te roepen en in de juiste volgorde in te laden. Twitter en Facebook en uiteraard Google zelf zijn voorbeelden hiervan.
Reactietijd van de server beperken
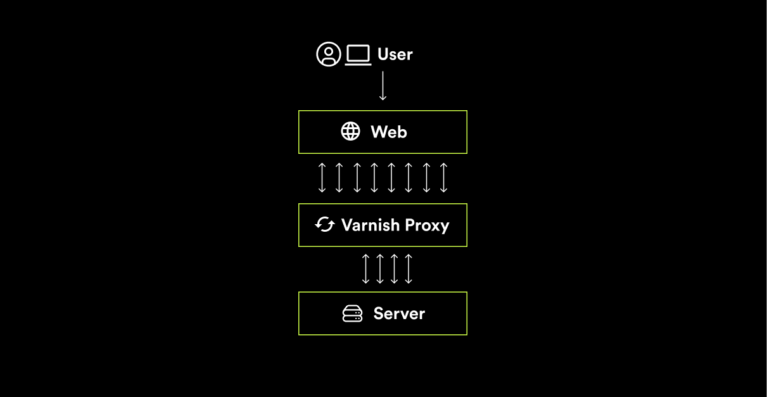
De richtlijn voor reactietijd is binnen 0,2 seconden. Dit is redelijk, maar vereist voor de meest hostingconfiguraties wel een caching oplossing zoals Varnish. In ons geval hebben we er voor gekozen om de performance van de server zelf te verhogen door te kiezen voor een combinatie van Nginx met HHVM.
Helaas ben je er niet met simpelweg een hosting pakket met Varnish cache en mod_pagespeed. Voor optimale resultaten zul je deze twee onderdelen en de opbouw van jouw site op elkaar af moeten stemmen zodat alle onderdelen op zo efficiënt mogelijk en in de juiste volgorde worden aangeboden met de juiste caching headers.
Het resultaat
Maar hebben we nou het 100/100 doel gehaald? Ja, dat hebben we! Een perfecte score.
Is het nodig om 100/100 te scoren?
Het was een leuke opgave om de maximale score te halen zonder concessies te moeten doen die merkbaar zijn voor de bezoeker, maar uiteindelijk draait het om een optimale performance voor jouw website en voor jouw bezoeker in het bijzonder.
Een 100/100 score is mooi, maar het oplossen van één enkel blokkerend punt kan ook een te ingewikkelde klus worden en weegt soms dan ook niet op tegen het resultaat. Een hogere pagespeed score staat niet direct gelijk aan een winst in ranking.
Pagespeed is een fantastische tool die jou een leidraad biedt om de gebruikservaring van jouw website te verbeteren. Optimaliseer zo ver als je kan is ons advies. En ben je een echte performance gek zoals wij, dan is 100/100 dus haalbaar.
Binnenkort lanceren wij onze nieuwe demoshop van het HYPR platform waarbij wij de grenzen van Pagespeed opnieuw gaan opzoeken voor een Magento webshop met een grotere hoeveelheid dynamische inhoud. Wordt vervolgd!